📸 Spécialiste de la photo immobilière et visites virtuelles.
📍 Nantes, Rennes, Angers, Vannes, Cholet et tout le Grand Ouest.
Comment intégrer une visite virtuelle Google Street View sur son site internet ?
Ce tutoriel est destiné à nos clients, mais il peut également être utile à toute personne souhaitant intégrer Street View sur son site internet 😊
Dans ce tutoriel, je vous explique étape par étape comment intégrer une visite virtuelle Google Street View directement sur votre site web, qu’il soit sous WordPress, Wix ou tout autre CMS.
1. Accéder à votre visite virtuelle sur Google Maps
-
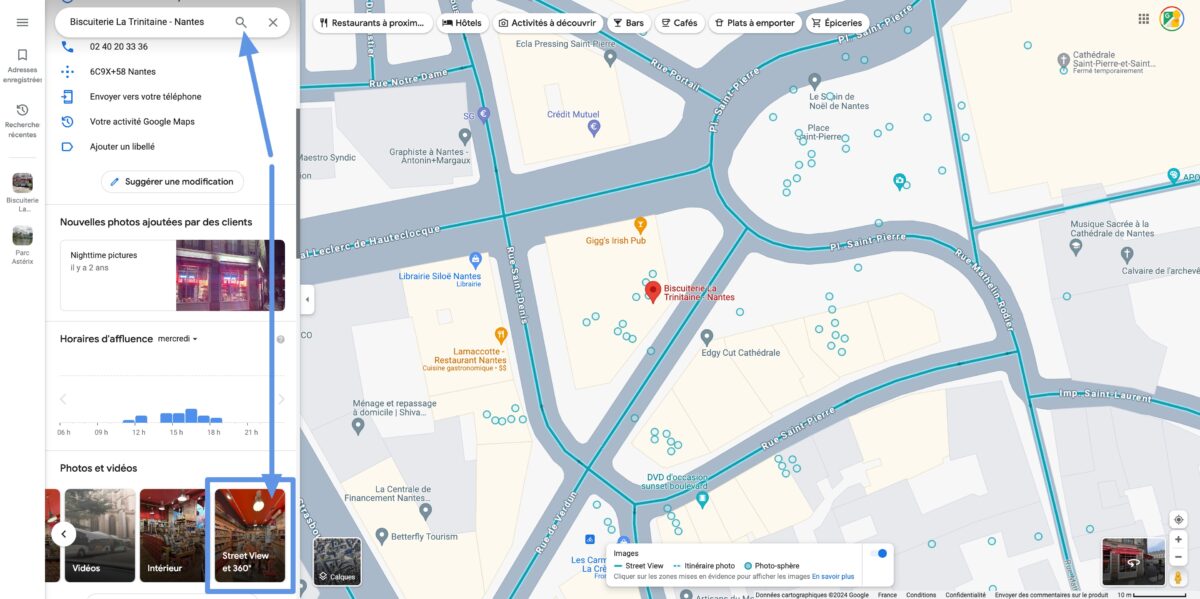
Recherchez votre entreprise sur Google Maps : Utilisez la barre de recherche de Google Maps pour trouver votre entreprise. Assurez-vous que la visite virtuelle a été correctement ajoutée à votre fiche d’établissement Google My Business.
-
Ouvrez la visite virtuelle : Sur la fiche de votre entreprise, repérez la section des photos et cliquez sur l’option de visite virtuelle. Vous serez directement amené à l’interface de visite virtuelle.
2. Obtenir le code d’intégration
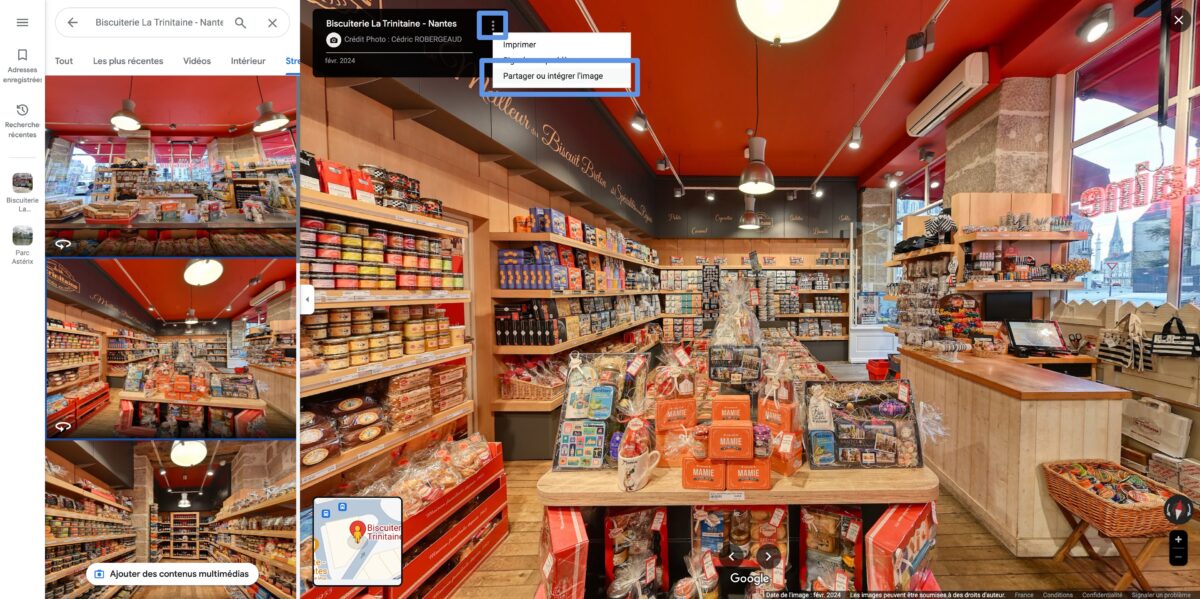
- Positionnez-vous au point de départ souhaité : Naviguez dans la visite virtuelle pour choisir le point de départ que vos visiteurs verront en premier sur votre site.
- Accédez au menu de partage : Regardez pour le bouton ou l’option de menu indiquant « Partager ou intégrer l’image ». Cliquez dessus.
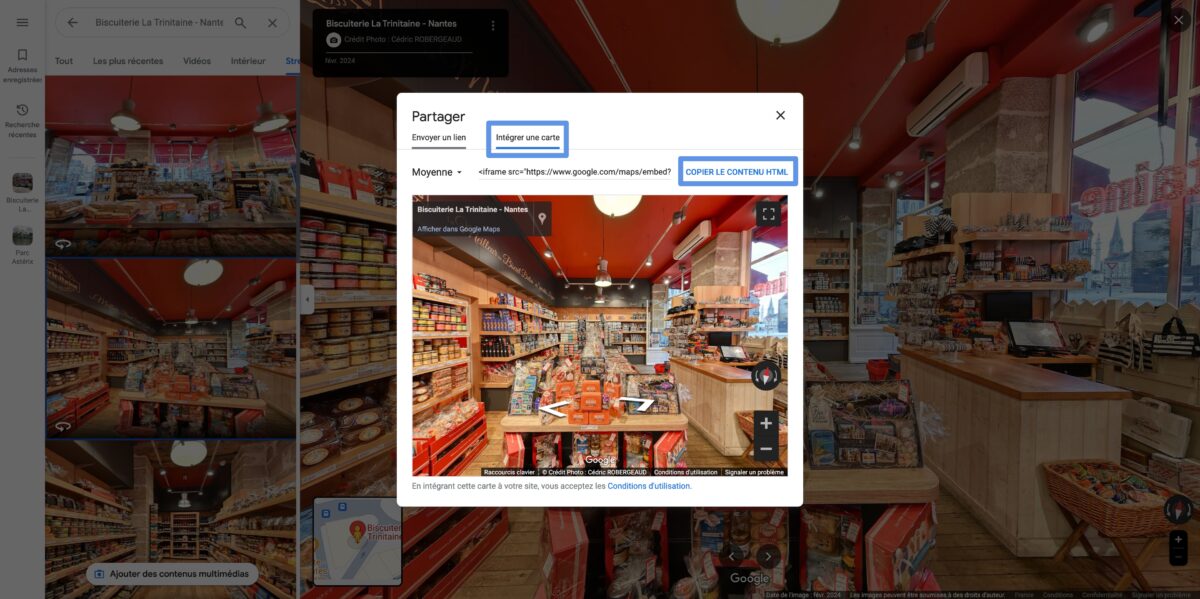
- Choisissez l’option d’intégration : Dans les options de partage, sélectionnez « Intégrer une carte » pour afficher le code HTML nécessaire à l’intégration de la visite sur votre site.
- Copiez le code HTML : Un code HTML s’affichera, encapsulé dans une balise
<iframe>. Copiez intégralement ce code. Il vous permettra d’intégrer la visite virtuelle comme une fenêtre interactive sur votre site.
Dans la cas présent, voici à quoi ressemble le code HTML :
<iframe src="https://www.google.com/maps/embed?pb=!4v1712168189725!6m8!1m7!1sCAoSLEFGMVFpcE5Jb0pkMXVUYnRqbkJqVmU3RE83N3VadWFuMGJQN0JTTVVBT0dn!2m2!1d47.217930400878!2d-1.5516911587788!3f349.0902862853659!4f-1.6247858518130442!5f0.4092580440781308" width="100%" height="650" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
3. Intégrer la visite sur votre site
- Accédez à l’éditeur de votre site : Ouvrez l’interface d’administration de votre site web. Naviguez jusqu’à la page ou à l’emplacement où vous souhaitez ajouter la visite virtuelle.
- Passez en mode édition HTML : La plupart des systèmes de gestion de contenu (comme WordPress, Joomla, ou encore Wix) offrent une option pour éditer le HTML ou ajouter des éléments HTML personnalisés.
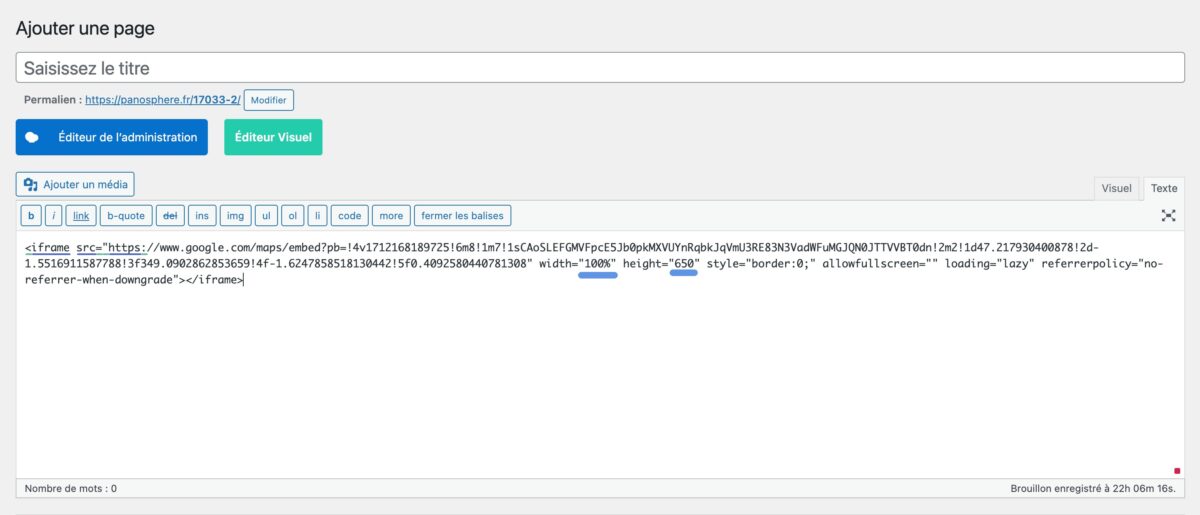
- Collez le code d’intégration : Dans l’éditeur HTML, collez le code
<iframe>que vous avez copié depuis Google Maps. Enregistrez ou publiez les modifications. - Vous pouvez ajuster la taille de l’affichage de la visite virtuelle en modifiant les valeurs de
width(largeur) etheight(hauteur) dans le code HTML copié.
Je vous conseille d’appliquer les valeurs montrée dans la capture écran, à savoir 100% pour la largeur et 650 pixels pour la hauteur.
4. Testez la visite virtuelle
Visitez la page de votre site où vous avez ajouté la visite virtuelle pour vous assurer qu’elle fonctionne correctement.
Voici un exemple d’intégration pour la boutique La Trinitaine à Nantes.
Visite virtuelle de la Trinitaine à Nantes.
En suivant ces étapes, vous devriez être capable d’intégrer facilement une visite virtuelle Google Street View sur votre site web. Cette fonctionnalité peut enrichir considérablement l’expérience utilisateur en fournissant un aperçu immersif des lieux et des espaces.
Questions &
Réponses
Vous vous posez encore des questions ?
Voici qui devrait vous aider !
- Si votre visite virtuelle a été correctement ajoutée, elle devrait être visible sur la fiche Google My Business de votre entreprise. Vous pouvez la trouver en recherchant votre entreprise sur Google Maps, puis en naviguant dans la section des photos.
-
Le code
<iframe>fourni par Google pour l’intégration permet une personnalisation de base, notamment l’ajustement des dimensions (largeur, hauteur) pour s’adapter à votre mise en page.En revanche, les options offertes directement par Google Street View restent limitées : il n’est pas possible de modifier précisément le point de départ, de créer un menu de navigation, ou d’ajouter des points interactifs (hotspots) depuis l’interface standard.
👉 Pour une expérience plus immersive et personnalisée, il est possible de créer une visite virtuelle enrichie, avec :
-
Un menu de navigation par pièces ou zones
-
Des hotspots cliquables (liens, photos, vidéos, textes)
-
Une interface aux couleurs de votre marque
Ces fonctionnalités nécessitent une réalisation sur-mesure à l’aide d’outils professionnels, en complément ou en parallèle de Google Street View.
En tant que photographe agréé Google, je peux vous accompagner dans la conception d’une visite virtuelle complète et interactive, adaptée à vos objectifs de communication. -
- Les visites virtuelles Google Street View utilisent des technologies web modernes qui sont largement compatibles avec la plupart des navigateurs web récents. Cependant, pour une expérience optimale, encouragez vos visiteurs à utiliser des versions à jour de navigateurs comme Chrome, Firefox, Safari, ou Edge.
- Si vous rencontrez des problèmes avec l’affichage de la visite virtuelle, vérifiez d’abord que le code
<iframe>a été correctement copié et collé dans votre éditeur HTML sans modification. Assurez-vous également que votre site permet l’intégration de contenus externes. Si le problème persiste, il peut s’agir d’une incompatibilité avec certaines configurations de votre site ou de restrictions de sécurité.
Dans ce cas, n’hésitez pas à me contacter : je peux vous accompagner dans l’intégration technique et m’assurer que la visite fonctionne parfaitement sur votre site.
- Non, pas de manière significative.
La visite virtuelle Google Street View est intégrée sur votre site via un code iframe, ce qui signifie qu’elle est hébergée sur les serveurs de Google. Votre site affiche simplement un cadre interactif sans en héberger les images. Cependant, pour optimiser encore davantage le temps de chargement, surtout sur mobile, il est recommandé d’activer le lazy loading (chargement différé). Cette technique permet de ne charger la visite virtuelle que lorsque l’utilisateur atteint la section concernée sur la page, évitant ainsi de ralentir le chargement initial.